
It edit text "a little bit".
リトルビット
「リトルビット」は、HTML中の文字や文章を「ちょっとだけ」書き換えるツールです。

1. 普段見ている画面で編集できます。
「お知らせ追加はどのボタン?」と悩む必要はありません。
実際のサイトでリンクをたどり、まさにそのページを編集できます。
2. 扱えるのは、テキストだけです。
ブログなどのように、文字を大きくしたり、色をつけたりはできません。
フォーマルに出来上がったサイトを、うっかり台無しにする心配はありません。
3. 無料で、すぐに使えます。
CMSを既存サイトで使うには、テンプレート作りなど、一定の知識と時間が必要です。
リトルビットは、HTMLタグにクラス名を追加するだけで使えます。
動作デモ
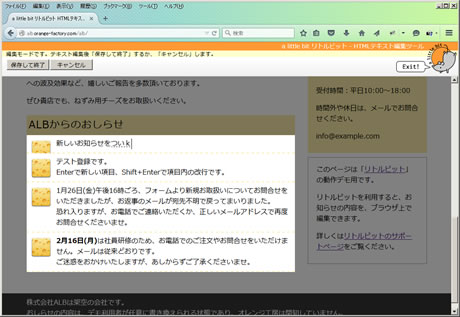
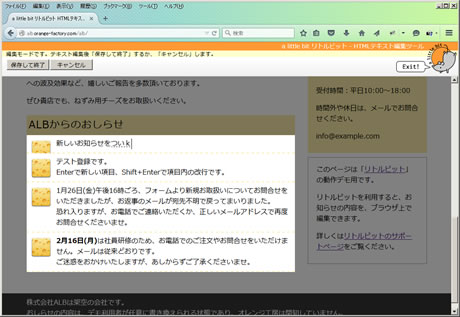
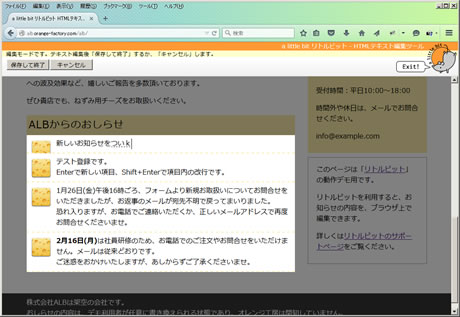
編集画面
http://alb.orange-factory.com/alb/
パスワード:0123
上記パスワードでログインしてください。
右端の "Exit (ねずみのイラスト部分)" で終了できます。
※このページ自身はどこも編集許可していませんので、下記テストページでお試しください。
テストページ
http://alb.orange-factory.com/sample01/
ごく普通の、静的HTMLのページです。
リトルビットを経由して表示すると、「おしらせ」部分を編集できます。
動作環境
ブラウザ側
- cookieとjavascriptを使えるよう許可してください。
- 古いIEや特殊なブラウザでは、使えない可能性があります。
- スマートフォン等、画面サイズが小さいと操作しづらいかもしれません(対応検討中)。
サーバ側
- UNIX系OSで、perlとPHPを使います。
(レンタルサーバで「独自CGI実行可」等と説明されていれば、動く可能性が高いです)
- 編集したいサイトと同じサーバに設置してください。
- rewriteなど、URLとサーバ内のフォルダ構成が一致しない場合は、うまく動かない可能性があります。
設定と使い方
初期設定
★初期設定だけは、HTMLやCSSの基本的な知識がある方が行うことをお勧めします。
- ダウンロードして解凍した「alb」フォルダを、フォルダごとアップロードしてください。
- アップロードしたalbフォルダの、init.phpが初期設定画面です。
サイトルートにアップロードしたのなら http://サイトのホスト名/alb/init.php です。
- 画面の指示にしたがって「クラス名」と「パスワード」を決め、送信してください。
- 編集できる箇所を設定します。
コンテンツ内の編集を許可する部分のHTMLタグに、初期設定で決めたクラスを追加してください。
タグの内側が編集できるようになります(タグ自身は編集できません)。
例)<p class="editable">この段落内は編集できます</p><p>ここは編集できません</p>
編集方法
- http://サイトのホスト名/alb/を表示し、初期設定で決めたパスワードでログインします。
- 編集用ヘッダの下にサイトのトップページが表示されます。
ふだんどおりにリンクを辿り、編集したいページを表示してください。
- 「このページを編集する」ボタンをクリックすると、編集モードになります。
編集を許可されているエリアの文字を入力したり、不要な文字を削除したりできます。
- 「保存して終了」ボタンを押すと、編集エリア内は現在の内容で上書きされます。
保存しないで止めたいときは「キャンセル」ボタンです。
- 全ての編集が終わったら、右端のExit(ねずみのロゴ)をクリックすると、ツールを終了できます。
あるいは、単にブラウザを閉じても構いません。
利用のルール&ダウンロード
下記に同意していただける場合は、無料でご利用いただけます。
利用のルール
- 自己責任でご利用ください。もし不利益が発生しても、作者は責任を負えません。
- 編集内容をサーバ上のHTMLファイルに上書き更新するツールです。
- 編集機能は限定的です。
- パスワードの管理には十分注意してください。
- 営利・非営利になどにかかわらず、どこでも利用して構いません。 再配布していただいても構いません。
- 改変OKですが、元の著作表示は削除せず、改変した旨を追記してください。
- 販売はできません。
- そのまま、または改変版を再配布する場合も、無料にしてください。
- 著作権は放棄していません。
- 各ファイルの著作表示を削除しないでください。
- 著作表示はコメント形式で、ブラウザの画面には表示されません(表示しなくて構いません)。
上記に同意してダウンロード
よくある質問
「編集できません」と表示されます。
- 初期設定で決めた、編集用クラス名をひとつも設定していないページは、編集できません。
- 編集用クラス名がついたタグが、入れ子になっていると編集できません。
- 文法が正しい静的なHTMLファイルのみ編集できます(PHPページなどは編集できません)。
「データを受け取れませんでした」と表示されます。
- 初期設定は完了していますか?
- 動作環境を満たしていない可能性があります(サーバでperlが実行できますか?)。
何度もログインを求められます。
- ブラウザの設定で、cookieを拒否していませんか?
- 操作せずに30分経つと、ログインが無効になります。
IEで、クリップボードへのアクセスを許可するか聞かれます。
- 通常は許可してください。
- コピー&ペーストは使わず、キー入力だけで編集する場合は、許可する必要はありません。
宣伝
このツールのココをもうすこしこうすれば…というご要望がありましたら、オレンジ工房までご連絡ください。
オレンジ工房はシステム開発を行っている個人スタジオです。ご予算内でどこまで実現できるか、開発担当者が直接ご相談をお受けします。
もちろん、このツールに限らないシステム開発や、システムを含むウェブ制作のご相談も歓迎です。(デザイン系WEB制作会社さんのシステム外注も可)